//  Kali ini saya akan posting tutorial lagi, tutorial kali ini merupakan lanjutan dari tutorial sebelumnya yaitu Desain Tipografi Huruf di Photoshop. Pada tutorial sebelumnya mungkin caranya masih manual dan hasilnya juga kurang bagus. Namun untuk kali ini dengan cara yang berbeda dan diterapkan dalam bentuk kata, Hasilnya pun lebih indah daripada versi sebelumnya, hehehe
Kali ini saya akan posting tutorial lagi, tutorial kali ini merupakan lanjutan dari tutorial sebelumnya yaitu Desain Tipografi Huruf di Photoshop. Pada tutorial sebelumnya mungkin caranya masih manual dan hasilnya juga kurang bagus. Namun untuk kali ini dengan cara yang berbeda dan diterapkan dalam bentuk kata, Hasilnya pun lebih indah daripada versi sebelumnya, hehehe  Langsung aja deh Ke Tutorialnya. Cekidot !!
Langsung aja deh Ke Tutorialnya. Cekidot !!
Berikut gambaran desain yang akan kita hasilkan pada tutorial tipografi dengan photoshop kali ini.

Preview Desain
Berikut gambaran desain yang akan kita hasilkan pada tutorial tipografi dengan photoshop kali ini.
Detail tutorial
- Tingkat kesulitan : Pemula
- Software yang digunakan : Adobe Photoshop
- Materi yang dipelajari : Penggunaan Clipping mask dan Vektor mask
- Lama pembuatan : 15 Menit
Tutorial
- Dokumen Baru
Bukalah dokumen baru, dengan ukuran sebagai berikut:
- Menambahkan Teks
Selanjutnya, isikan warna lembar kerja dengan warna hitam. Salah satu caranya adalah dengan Menu fill di Edit > Fill. Pada Use isikan Black dengan Blending Normal dan tekan OK.
Dengan text tool, buat teks pada lembar kerja dengan warna #202020. Disini saya menggunakan font Arial dengan ukuran teks sebesar 18pt. - Teks Tipografi
Tambahkan lagi teks diatas teks selanjutnya dengan ukuran yang lebih besar dan berwarna putih yang anda inginkan untuk dijadikan tipografi. - Mengganti Warna
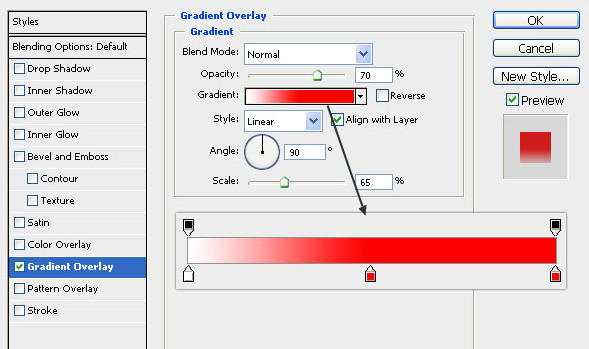
Tambahkan layer style Gradient Overlay seperti berikut. Anda bisa menggunakan warna yang lain namun disini saya menggunakan warna merah putih.
- Membuat teks realistis dengan photoshop
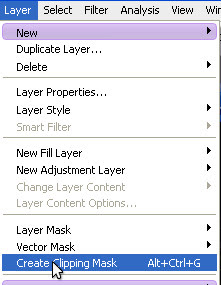
Masih pada layer “Tulisan Yogix ”, pilih menu Layer > Create Clipping mask untuk membuat Clipping mask
Cara ini akan membuat teks Indonesia bercorak seperti teks-teks kecil dibelakang layer Indonesia.
- Merapikan Tipografi
Ke layer teks kecil, klik Add Vektor Mask dibawah layer. Dengan soft brush berwarna hitam, brush secara perlahan sehingga akan menghilangkan sebagian teks-teks banyak tersebut seperti yang ditunjukkan oleh desain dibawah. - Itu adalah hasil sementara yang kita dapatkan. Sekarang tinggal kreasi anda untuk menambahkan efek-efek atau tulisan lainnya.
- Hasil Akhir
Bagaimana Mudah Bukan?? perlu diingat cara ini lebih bagus jika diterapkan dalam bentuk kata, jika dalam bentuk huruf atau objek silahkan gunakan tutorial yang sebelumnya.








0 komentar:
Posting Komentar