
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.

Judul postingan yang ini agak ribet juga, karena kalau di ketik pada mesin pencari, pasti bot’nya akan susah atau kebingungan mau mengarahkan kemana.
Artikel ini saya posting hanya sekedar untuk mempermudah teman-teman yang kebetulan mampir ke blog saya ini dan belum tau cara membuat ”Artikel terkait” atau ”Baca juga” seperti yang terletak pada bagian bawah artikel saya ini. Hal ini bertujuan untuk menawarkan artikel yang lain, yang bisa juga dibaca oleh pengunjung, tanpa harus bolak-bolak halaman blog yang pastinya bisa mempercepat kejenuhan para pembaca.
Link terkait semacam ini, menampilkan seluruh link artikel yang ada dalam satu blog tersebut yang mempunyai persamaan tujuan, sehingga lebih memudahkan para pengunjung untuk menuju ke artikel yang di maksud, dan biasanya di taruh pada akhir artikel suatu postingan.
Kata-kata ”Artkel terkait” atau ”Baca juga”, memang sering kita jumpai pada bagian bawah artikel posting suatu blog, tapi sebenarnya kata-kata tersebut bisa kita rubah sesuai dengan keinginan kita.
Cara membuat link terkait tersebut sebenarnya sangat mudah dan sederhana, anda tinggal meng-copy kode di bawah, dan paste pada mode HTML di bagian bawah artikel yang akan anda posting.
<a href=”http://lombokdihati.wordpress.com/2011/07/28/cara-membuat-tulisan-berstabillo-pada-artikel-posting-blog/“>Cara membuat tulisan berstabillo pada artikel posting blog</a>
Ganti tulisan yang berstabillo ungu dengan kata-kata yang anda inginkan
Paste link artikel yang ingin anda tampilkan pada Artikel terkait di area yang berstabillo hijau
Selanjutnya anda klik mode Visual untuk mengecek hasilnya, dan mengetik tulisan Artikel terkait atau Baca juga di atas link tersebut.
Gampang bukan..?? silahkan di coba.
Salam nge-Blog
 4. ketika “registry editor” muncul seperti gambar di bawah ini, silahkan kita cari terlebih dahulu “registry” aplikasi yang kita maksud.
4. ketika “registry editor” muncul seperti gambar di bawah ini, silahkan kita cari terlebih dahulu “registry” aplikasi yang kita maksud.





Beberapa waktu yang lalu saya pernah share Cara membuat Background lagu di Blog , trik tersebut menggunakan plugin untuk memasang lagu diblog. Untuk kesempatan kali ini saya akan share cara memasang lagu di Blog tanpa menggunakan Plugin.
Cara yang paling mudah untuk memasang lagu di Blog diantaranya adalah menggunakan jasa file hosting gratis yang mempunyai feature embed . Saya biasanya menggunakan 4shared untuk tempat Upload lagunya.
Baik kita langsung dengan tehnis memasangnya:
1. Upload dulu file Mp3 atau tipe audio yang lain ke 4shared, Jika anda belum punya account di 4shared silakan register dulu di 4shared.com.
2. Setelah Upload cari colom tempat kode embed atau kode untuk memasang diblog. Kira kira penampilannya seperti dibawah ini :

3. Masuk ke WordPress atau Blogspot dan tempatkan kode yang didapat dari 4shared kedalam postingan kita dengan mode HTML , sebagai contoh kira kira kodenya seperti dibawah ini :
http://www.4shared.com/embed/853388154/1ebd5d1a
<object width="420" height="250" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0">
<param name="src" value="http://www.4shared.com/embed/853388154/1ebd5d1a" />
<param name="allowfullscreen" value="true" /><param name="allowscriptaccess" value="always" />
250" type="application/x-shockwave-flash"
src="http://www.4shared.com/embed/853388154/1ebd5d1a" allowfullscreen="true" allowscriptaccess="always" />
</object>
5. Karena yang kita tampilkan adalah lagu kita bisa memperkecil ukuran playernya, dengan mengganti kode yang berwarna merah dengan angka yang lebih kecil, misalnya 20,
6. Selesai, silakan disimpan dan dilihat hasilnya, Kira kira hasilnya akan seperti dibawah ini :
http://www.4shared.com/embed/853388154/1ebd5d1a


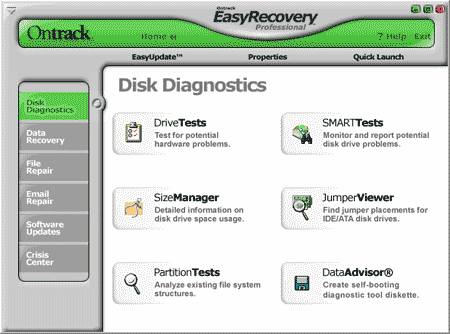
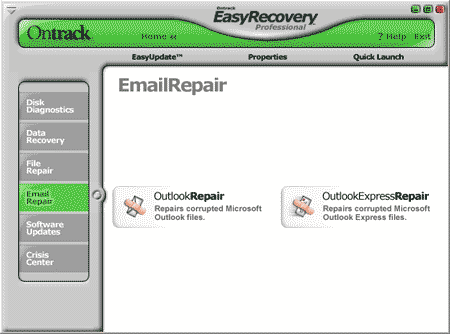
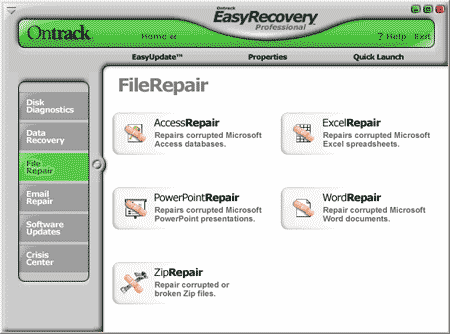
 Apakah Anda pernah secara tidak sengaja menghapus file Anda, kemudian sudah meng-empty recycle bin? Atau Anda telah mem-format hard disk tapi ingin data Anda kembali? Atau data hilang / rusak karena virus? Atau karena komputer mati atau restart tiba-tiba? Ada cara untuk mengembalikan data yang hilang, yaitu dengan satu software yang sangat lengkap, yaitu Ontrack EasyRecovery Professional. Inilah cara-cara mengembalikan data Anda yang hilang .
Apakah Anda pernah secara tidak sengaja menghapus file Anda, kemudian sudah meng-empty recycle bin? Atau Anda telah mem-format hard disk tapi ingin data Anda kembali? Atau data hilang / rusak karena virus? Atau karena komputer mati atau restart tiba-tiba? Ada cara untuk mengembalikan data yang hilang, yaitu dengan satu software yang sangat lengkap, yaitu Ontrack EasyRecovery Professional. Inilah cara-cara mengembalikan data Anda yang hilang .



Logfile of Trend Micro HijackThis v2.0.2
Scan saved at 2:26:14 PM, on 10/25/2008
Platform: Windows XP SP2 (WinNT 5.01.2600)
MSIE: Internet Explorer v6.00 SP2 (6.00.2900.2180)
Boot mode: Normal