Seperti kita ketahui, HotSPOT atau tempat akses internet Wireless dengan standard 802.11b/g sudah bukan barang asing lagi ditelinga kita, dan bila kita berpergian di tempat publik seperti Mall, Cafe, hotel dan kantor, dengan mudahnya kita menemukan fasilitas tersebut..
Namun sangat disayangkan tidak semua penyedia layanan menawarkan fasilitas Internet Wireless dengan gratis, atau kalaupun gratis,. sangatlah terbatas.
Salah satu proteksi yang digunakan penyedia layanan wireless adalah dengan membatasi akses internet berdasarkan MAC Address.
Apa itu MAC Adress ?
In computer networking a Media Access Control address (MAC address) or Ethernet Hardware Address (EHA) or hardware address or adapter address is a quasi-unique identifier attached to most network adapters (NICs)..
Oke jadi kesimpulannya MAC Address adalah nomer unik yang membedakan setiap perangkat jaringan yang terpasang dikomputer kita.
Contoh kasus adalah HotSPOT di Food Court Plasa Semanggi. Pada HotSPOT FoodCourt Plasa Semanggi ., sang penyedia layanan Internet Wireless, membatasi penggunaan Internet gratis hanya selama 3 Jam, setelah itu anda tidak dapat mengakses internet lagi, dan baru akan dapat mengakses lagi di hari esok. Jenis proteksi yang digunakan adalah MAC Address Filtering.
Bagaimana menjebol Proteksi dengan MAC Address ?
Ada sebuah tools yang sangat bermanfaat untuk anda.Tools itu bernama K-MAC Download Dicini <via Ziddu>
Dengan tools ini anda akan dapat mengubah MAC-Address anda secara instant dan apa artinya ? Anda dapat menjebol Proteksi MAC Address !. Setiap jatah akses internet anda habis dalam waktu 3 jam, yang anda perlu lakukan hanyalah mengubah MAC Address anda, dan lakukan koneksi kembali.
gw tambahin buat info. cracking password WEP/WPA/WPA-2 menggunakan
program yang tersedia dalam paket OS backtrack yaitu
kismet
Kismet adalah satu Tool security yang berjalan Linux, kismet digunakan untuk menyadap lalu lintas data dalam jaringan internet.
Aircrak-ptw Aircrak-ptw adalah tool yang digunakan untuk meng-crack wireless yang diproteksi. Masing-masing notebook dengan spesifikasi berbeda, sehingga cara untuk menggunakan aircrack pun berbeda.
Trik yang satu ini juga dipakai untuk mencari password yang digunakan oleh seseorang untuk mengakses hotspot yang menggunakan kartu prepaid.
Alat yang dipersiapkan sih simple aja :
- Seperangkat Laptop : PC yang ada wifi adapternya juga bisa, asal jaringan hotspotnya bisa tertangkap.
- Charger laptop : karena pasti memakan banyak daya batre saat keranjingan internet gratisNgakakNgakak..
Software yang diperlukan:
1. Angry IP Scanner 2.21 Klik Disini Untuk Donlot <Via Ziddu>
2. Technitium MAC Address v5 release 3 Klik Disini Untuk Donlot <via Ziddu>
Langsung aja sekarang ke caranya:
# Cari lokasi penyedia layanan hotspot, tentunya di daerah yang terjangkau jaringan hotspot tersebut..
# Hidupkan laptop anda, dan hidupkan pula wireless network anda dan lihat di sistem tray icon wireless network, kemudian klik kanan dan pilih view avalible wireless network, dan tentunya setelah itu anda harus connect ke wireless hotspot tujuan anda.
# Setelah connect, klik kanan sistem tray dan pilih status >pilih tab detail > kelihatan disana ip yang diberikan kepada kita. Catat ip tersebut.
# Buka Program AngryIP Scanner 2.21 dan isikan ip range yang akan kita scan (pakai data ip kita tadi) pada bagian atas. Misalnya : IP yang kita dapat 135.125.1.13 kemudian masukkan pada kolom range pertama ip kita sesuai dengan ip yang tadi namun ganti angka di bagian akhir dengan 1 menjadi 135.125.1.1 dan pada kolom kedua tuliskan sama namun angka satu diakhir itu ganti dengan 255 menjadi 135.125.1.255. hasilnya 135.125.1.1 to 135.125.1.255 dan klik start (tombol merah).
# Setelah melakukan scanning maka kita akan mendapatkan data ip yang hidup yang terkoneksi dengan hotspot tersebut. setelah scanning selesai maka lihat ip yang hidup (alive host) warna biru klik kanan pada ip yang hidup Klik kanan pada ip yang warna biru tadi klik kanan > show > mac address dan akan ada kode mac addres (terkadang ada mac addressnya tidak tampil, pilih saja ip yang lainnya). Catat mac address yang kita dapatkan.
# Buka Program Technitium MAC Address v5 release 3 yang telah kita persiapkan. Disana ada field mac address. nah sekarang tinggal ganti mac address tersebut dengan yang kita dapatkan tadi dan tekan change mac id.
# Tunggu karena mac kita akan diganti dan koneksi sementara terputus dan konek lagi otomatis sendiri.
# Masuk web browser firefox atau apa saja boleh. Nikmati Internet Gratis…...
Satu hal yang perlu diingat adalah kita sistemnya numpang data transfer pada account yang kita hack tadi (yang punya ip tadi, maaf.....).
Ini bisa di akali dengan masuk halaman status login hotspot tersebut (untuk dapat account). Misalnya idonbiu.hotspot.net/status dan begitu masuk disana kan terlihat nomor sandi prepaid card dan kita catat saja, lalu logout, dan masuk kembali ke halaman login hotspot itu cepat-cepat masukkan sandi tadi. Hal ini akan membuat kita secara langsung dapat mengakses internet tanpa menumpang lagi (soalnya yang make prepaid card code kan kita) jadi kalau ada yang mau login pakai kartu itu (yang punya code) saat kita login pakai kartu itu tentunya dia tidak akan bisa masuk karena kartu prepaid cardnya
“already login”.
Bagaimana, menarik bukan ?
Tapi saya sarankan, seperti yang saya lakukan adalah dengan menumpang saja, karena saya tidak mau berbuat terlalu jauh, seperti cara yang saya beritau untuk me log off dan log in lagi tentunya akan membuat sang pemilik tidak bisa log in. Kasian kan ?
Jadi mumpung sudah dikasi gratisan, kenapa gak numpang saja ya, itung-itung cuman ikutan ngakses bareng kan tidak terlalu merugikan. Minta ijin langsung juga kemungkinan yang punya gak nolak, asal kepentingannya memang mendesak.
Untuk Scanning Ip juga bisa memakai aplikasi Dude 3.5.zip Klik DicinI Untuk DownlOad <Via Ziddu> untuk mengetahui kondisi koneksi komputer-komputer ke hotspot. Bisa dicoba juga ya..
Oh Yaw Niy dapet yang terbaru klo di hotspot pada pake wep or wpa pake ini aja barusan dicobain tembus euy…...
WEP and WPA keygenerator v1.00*KliK dicini UnTuk DoNloT<via ZiddU> atau
Wireless Key Generator KliK Dicini UntUk DonlOt <Via ZiDDu>
tinggal jalanin programnya trus generate,, kopi aja langsung ke network key-nya.…
*Setelah di test kemaren di win 7 ternyata gak support hanya bisa berjalan di win xp
Atau juga dapet pakek nich pake aplikasi “wifi password finder“
seach aja di 4shared ada kug, Qu Blum Sempet Upload
=========Tambahan=============
Jika Agan2 ingin menambah bandwidth internet supaya koneksinya terasa lebih cepat, Anda bisa melakukannya dengan cara mengurangi atau mengosongkan batasan bandwidth tersebut. Hal ini dilakukan agar bandwith yang ada dapat digunakan dengan maksimal.
- Klik Start
- Klik Run
- Ketik gpedit.msc
- Kemudian pilih OK
- Klik Administrative Templates
- Klik Network
- Setelah terbuka klik QoS Packet scheduler
- Kemudian klik Limit Reservable Bandwidth
- Setelah terbuka ubah setting menjadi Enable
- Kemudian ubah Bandwidth Limitnya menjadi 0
- Klik Apply
- Kemudian pilih OK
- Terakhir keluar dari menu dan restart komputer.
Sekali lagi, semua ini hanya untuk pembelajaran saja, selama kita masih mampu kenapa gak pakai yang legal aja. Dan ini juga bisa dimanfaatkan oleh pemilik hotspot, kalau cara ini masih bisa digunakan untuk membobol. Jadi perlu keamanan yang lebih.
H4ck Dengan Kismet
Aku kemaren baru tau nich klo ada tools yang namanya kismet, lengkap banget. tapi sayang tools ini hanya bisa berjalan di linux. Klo udha punya linux misal ubuntu bisa dicoba gan. Tuk download kismet Klik Disini (Via Ziddu) Klo mau lebih tau tentang kismet bisa baca2 di dici nich
==UPDATE: Panduan step by step h4ck1ng wifii dengan linux backtrack==
Nich tutorial dari mas nathan dan bang ono pas pelatihan di unair yang disertai dengan gambar biar gampang ngertinya
Materi_Workshop_Wifi_Hacking_With_Backtrack_Unair_Des_2009
===Preview Setting Proxy di Mozila===

====Wireless Network Watcher===
Program ini berguna untuk Anda yang memiliki jaringan wireless dirumah ataupun di kantor. Anda ingin mengetahui siapa saja atau komputer mana saja yang terhubung dengan jaringan wireless Anda.
Setiap komputer yang terhubung akan memberikan identitas berupa IP Number, Mac Adress ataupun identitas pabrikan kartu jaringan tersebut.











































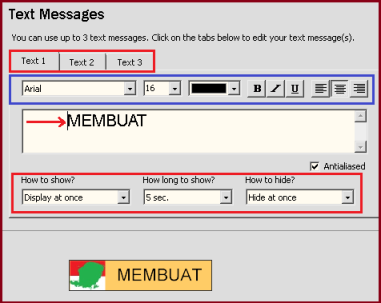
 Kebetulan di sekolah ada tugas membuat tipografi, jadi sekalian deh saya posting tutorialnya disini.. byar gag percuma nama Yogix Tutorial hehehe
Kebetulan di sekolah ada tugas membuat tipografi, jadi sekalian deh saya posting tutorialnya disini.. byar gag percuma nama Yogix Tutorial hehehe 

















